🌞 Vue 声明周期
# 生命周期
生命周期(又名生命周期回调函数、生命周期函数、生命周期钩子):
- Vue 在关键时刻帮助我们调用的一些特殊名称的函数(引入如:挂载函数
mouted(){...}的应用); - 生命周期函数的名字不可以更改,但函数的具体内容是根据需求编写的;
- 生命周期中的
this指向的是vm或者组件实例对象;
# 生命周期分析
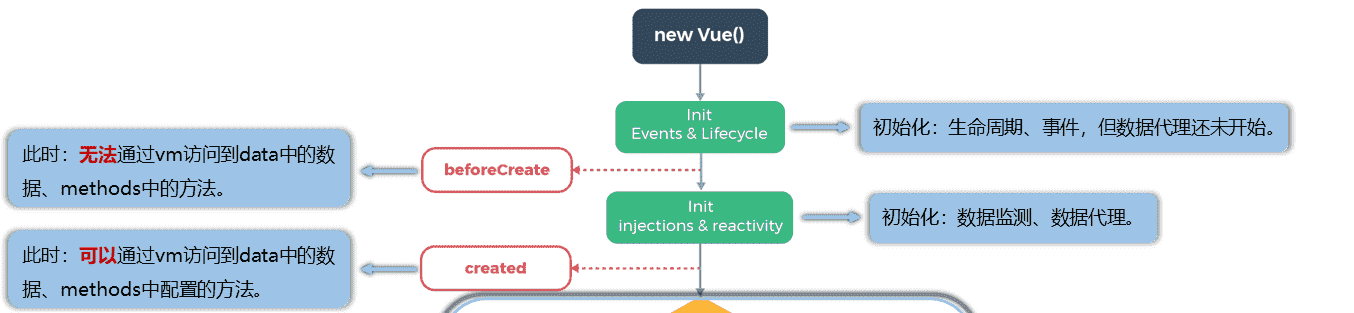
- 创建流程:(创建数据监测、数据代理)
- 将要创建:调用
beforeCreate - 创建完毕:调用
created
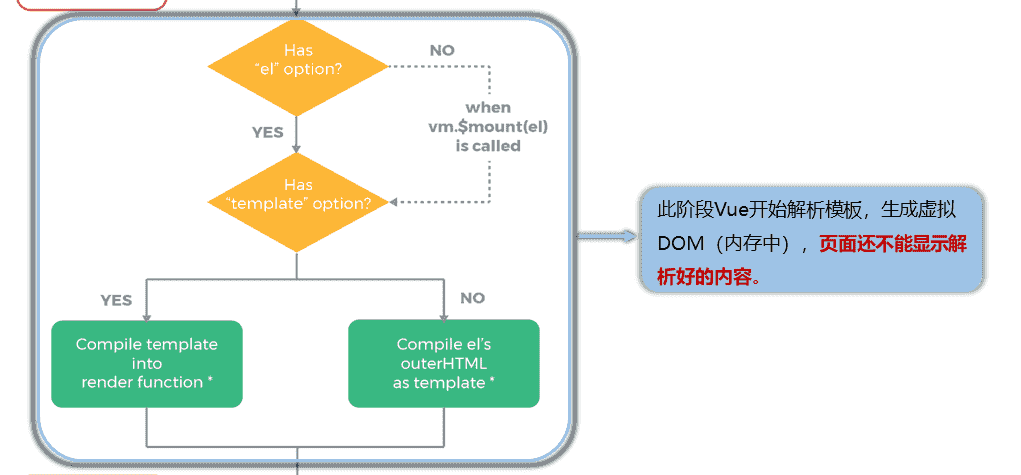
- 将要创建:调用


⚠️注意: outerHTML 容器的范围;
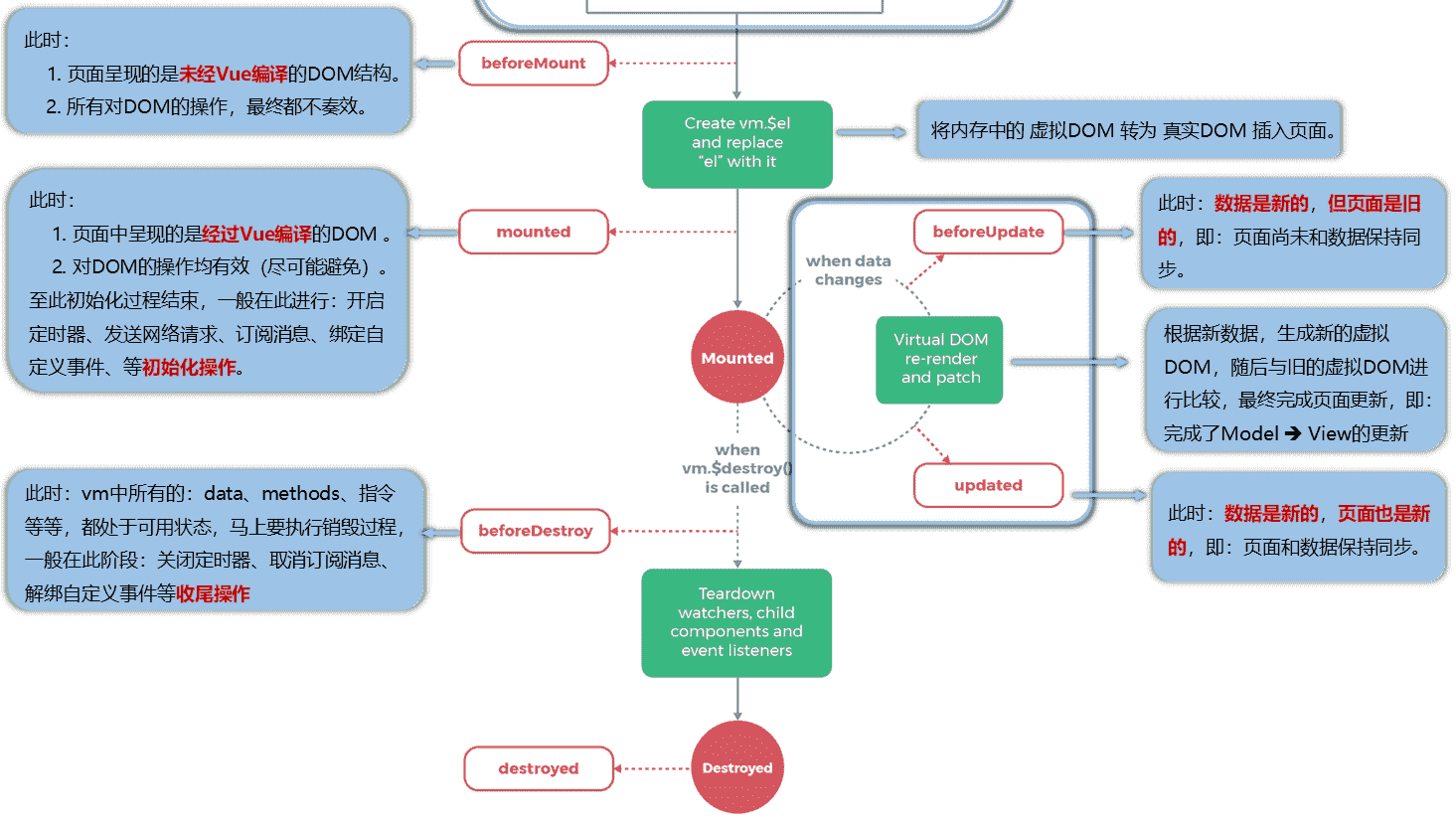
- 挂载流程、更新流程、销毁流程:
- 将要挂载:调用
beforeMount - ⭐️ 挂载完毕:完成初始化(定时器、发送请求),调用
mounted - 将要更新:调用
beforeUpdate - 更新完毕:调用
updated - ⭐️ 将要销毁:完成收尾工作(关闭定时器、取消订阅信息、解绑自定义事件),调用
beforeDestroy; - 销毁完毕:调用
destroyed
- 将要挂载:调用

⭐️ 常用生命周期回调函数:
mounted进行初始化操作,如发送 ajax 请求、启动定时器、绑定自定义事件、订阅消息等;beforeDestroyed进行销毁前的收尾工作,如清除计时器、解绑自定义事件、取消订阅消息等收尾工作;
⭐️ 关于销毁 Vue 示例:
- 销毁后 Vue 开发者工具中无任何内容(
<Root>); - 销毁后自定义事件会失效,但是原生 DOM 事件仍然有效;
- 一般不会在
beforeDestroyed中操作任何数据,因为即使操作了也不会出发数据更新流程。
编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
