🌘 Vue 组件化编程概念
传统方式编写网页应用中存在的问题:
- 依赖关系混乱、不好维护;
- 代码复用率不高;
# 模块
- 理解:向外提供特定功能的 JavaScript 的程序,一般是一个 JavaScript 文件;
- 作用:复用、简化 JavaScript 的编写,提高 JavaScript 运行的效率;
# 组件
- 理解:实现局部(最小化、特定、可嵌套使用)功能效果的代码和资源的集合(HTML/CSS/JavaScript 等静态资源)
- 作用:复用编码、简化项目编码,提高网页应用运行效率;
# 模块化和组件化
- 当应用中的 JavaScript 以模块来编写,则这个应用是模块化应用;
- 当应用中的功能都是多组件方式来编写的,则这个应用是一个组件化应用;
# 非单文件组件
- 理解:一个组件中可以包含有 n 个组件;
⭐️ 使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件(通常在局部注册)
- 使用组件(在模版中写组件标签)
定义组件的方法:
- 语法:
Vue.extend(options)创建,options和new Vue(options)时配置的几乎一样但有区别; options配置项的区别:el:一定不可以写el配置,最终所有的组件都要经过一个vm实例管理,由vm决定服务哪个容器;data:一定要写成函数式,以使每个示例可以维护一份被返回的对象独立的拷贝,避免组件被复用时数据存在引用关系;
- 使用
template配置组件的结构;
注册组件的方法:
- 局部注册语法:
new Vue({components:{}})中components配置项配置组件; - 全局注册(少用)语法:
Vue.component('组件名',组件);
使用组件(编写组件标签): <组件名></组件名> ;
⚠️ 组件注意事项:
组件的命名:
- 一个单词组成:可以首字母小写或则大写;
- 多个单词组成:
- 使用 kebab-case 命名法:
my-school; - 使用大驼峰命名法:
MySchool(⚠️需要 Vue 脚手架支持);
- 使用 kebab-case 命名法:
- 组件命名尽可能回避 HTML 中已有的元素名称;
- 可以使用
name配置指定组件在开发者工具中显示的名称;
组件标签的用法:
- 双标签写法:
<school></school> - 单标签闭合写法:
<school/>(⚠️不能使用在脚手架中,否则在该组件后的后续组件不能渲染)
- 双标签写法:
组件的简写方法:
const school = Vue.extend({options}) // ==> const school = { options }1
2
3
⭐️ 关于组件本质 VueComponent :
- 以上示例如
school组件本质是一个名为VueComponent的构造函数,且是通过Vue.extend生成的; - 只需要使用标签
<school/>或者<school></school>,Vue 解析时就会帮我们创建school组件的示例对象;(即 Vue 执行new VueComponent(options)(每使用一次就会创建一次) - ⚠️ 特别注意:每次调用
Vue.extend时,返回的都是一个VueComponent;
注意
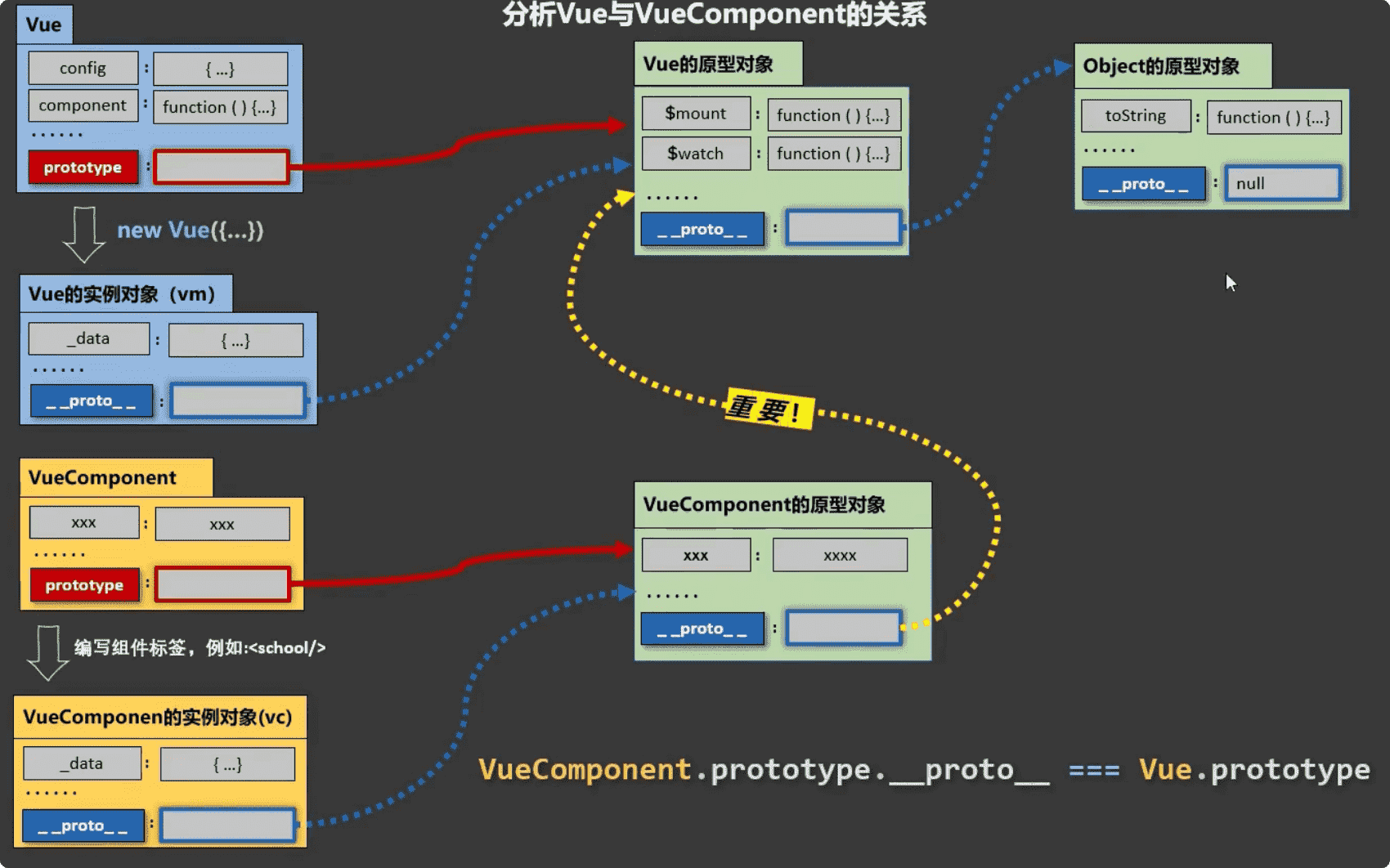
⭐️ 重要的内置关系 🔗 尚硅谷 - Vue 重要的内置关系 (opens new window):
VueComponent.prototype.__proto__ === Vue.prototype
Vue 与 VueComponent 的关系:

⭐️ 此关系作用:让组件实例对象(vc)可以访问 Vue 原型上的属性、方法;
# 单文件组件
理解: 一个文件中只包含有 1 个组件;
文件命名注意:与组件命名
name相同。🔗 基本使用:

- 定义组件:
Component.vue - 汇总所有组件:
App.vue - 入口文件
main.js定义vm示例,注册App组件 - 容器
index.html
- 定义组件:
编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
