🫕 HTML 结构元素
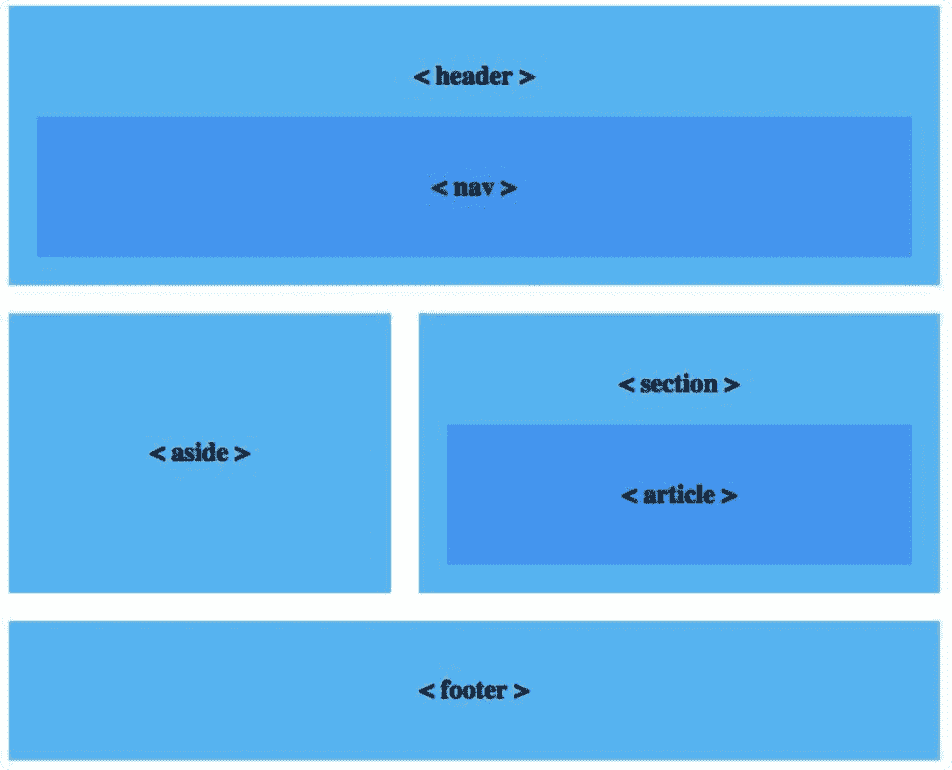
🌰 例子 / 一个 HTML 页面结构:

# Header
<header> 元素来包含代表一组介绍性或辅助导航的内容:
可能包含一些标题元素(h1、h2 ...),但也包含其他元素,如 Logo、搜索表单等。
是一个块元素, 位于 body 元素中
<header> <h1> Head Name </h1> </header>1
2
3
# Navigation
表示链接到其他页面或页面中的一部分,它是带有导航链接的部分。 <nav> 仅用于主要导航部分,例如页眉页面,页面页脚或目录。
一个关闭的导航链接不应使用 <nav> ,例如指向网站其他部分或外部网站的段落中的链接。
# Article
<article>元素表示页面中的自包含内容,都是可独立分发或重用的。
<article>
<p>paragraphs about something</p>
<p>paragraphs about something</p>
</article>
1
2
3
4
2
3
4
# Section
<section> 表示文档的通用部分,例如一类主题内容的分组,通常带有标题。
# div / article / section
- 仅以样式目的对内容进行分组 :
<div> - 内容是独立的并添加到页面大纲中,
<article> - 将相关内容组合在一起并添加到页面中,
<section>
# Aside
网站一侧垂直的内容:块元素,默认占用整个页面的宽度。
<aside> ... </aside>
# Footer
表示根元素的页脚。页脚通常包含有关该部分的作者、版权数据或相关文档的链接的信息。也可以是具有其他导航链接的站点页脚。
<footer> ... </footer>
编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
