🌟 Vue 关键问题
# Vue 中的函数写法原则(涉及 this )
- 所被 Vue 管理的函数,最好写成普通的函数,这时的
this才会指向vm或者组件实例对象;- 所有不被 Vue 所管理的函数(定时器的回调函数
setTimeout()、ajax 的回调函数等),最好写成箭头函数以保证此时的this指向vm或者组件实例对象(找不到this时往外层找)
# Vue 中的 key 作用和原理
🔑:虚拟 DOM 中 key 的作用:
- key 是虚拟 DOM 对象的标识,当数据发生变化时,Vue 会根据新的数据生成新的虚拟 DOM,随后 Vue 会用差异对比算法进行新虚拟 DOM 与旧的虚拟 DOM 的比较,比较规则为:
- 旧虚拟 DOM 中找到了与新虚拟 DOM 中相同的 key:
- 若虚拟 DOM 中的内容不变,复用之前的真实 DOM;
- 若虚拟 DOM 中的内容发生变化, 则生成新的真实 DOM,随后替换掉页面中之前的真实 DOM;
- 旧虚拟 DOM 中未找到与新虚拟 DOM 相同的 key:
- 创建新的真实 DOM,随后渲染到页面。
⚠️: 开发中应该如何使用标识 key:
- 最好使用每条数据的唯一标识作为 key,比如 id、手机号等唯一标识值;
- 如果不存在对数据逆序添加、删除等破坏数据顺序的操作,仅用于渲染列表用于展示,可使用
index作为 key。
🌰:在遍历列表时,使用 index 作为 key 可能会引发的问题:
- 若对数据进行逆序添加、逆序删除等破坏数据顺序的操作时:会产生没有必要的真实 DOM 更新,界面效果没有问题, 但效率降低;
- 若结构中具有数据输入类的 DOM,会产生错误的 DOM 更新(数据与输入类 DOM 对应出错),导致界面效果出错。
# Vue 中的数据监测原理(数据更新时的问题)
⚠️看列表渲染系列教程:
📺尚硅谷 Vue 教程 - 数据监测原理_对象 (opens new window)


📺尚硅谷 Vue 教程 - Vue.set () 的使用 (opens new window)
📺尚硅谷 Vue 教程 数据监测原理_数组 (opens new window)


TODO 官网数组更新检测原理
⭐️ 总结:
Vue 会监视
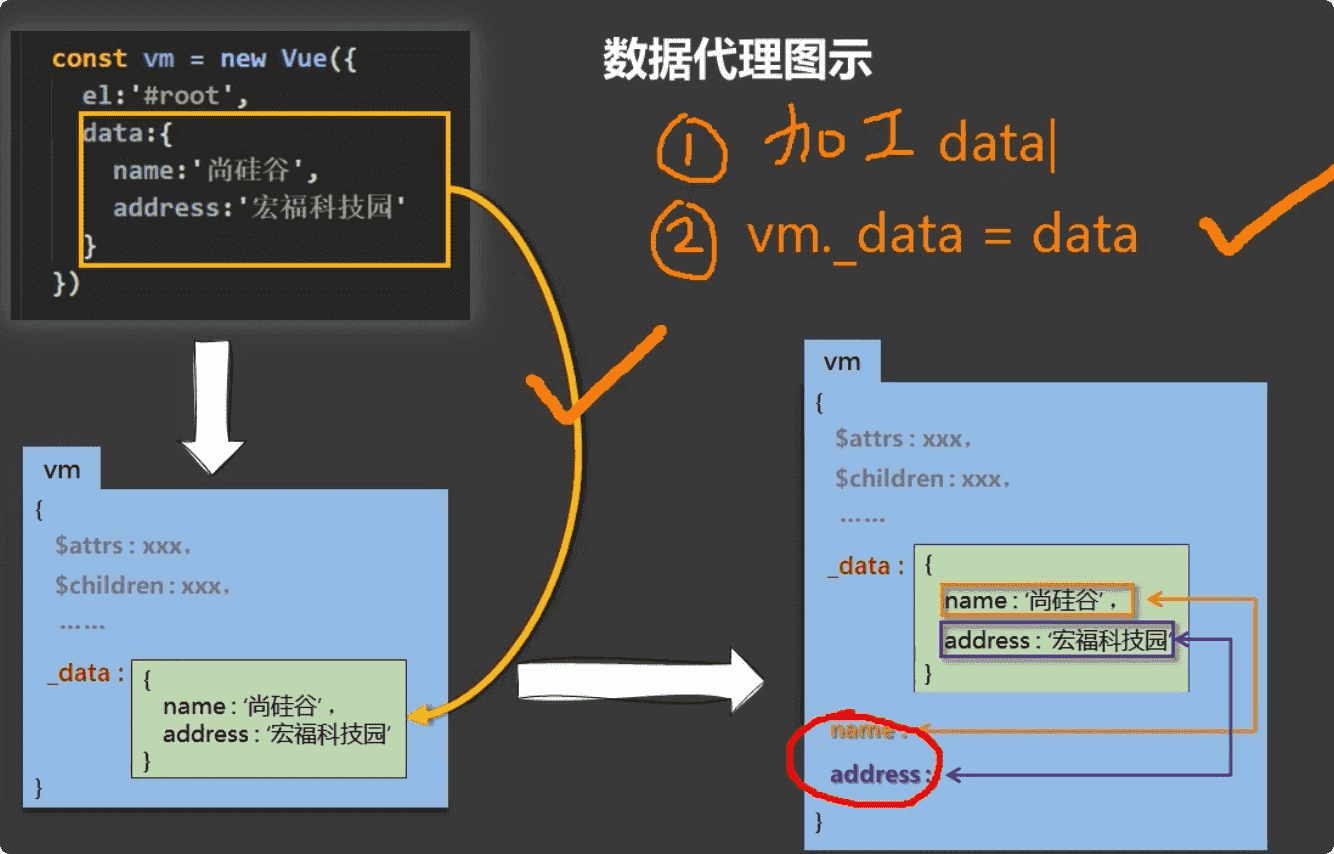
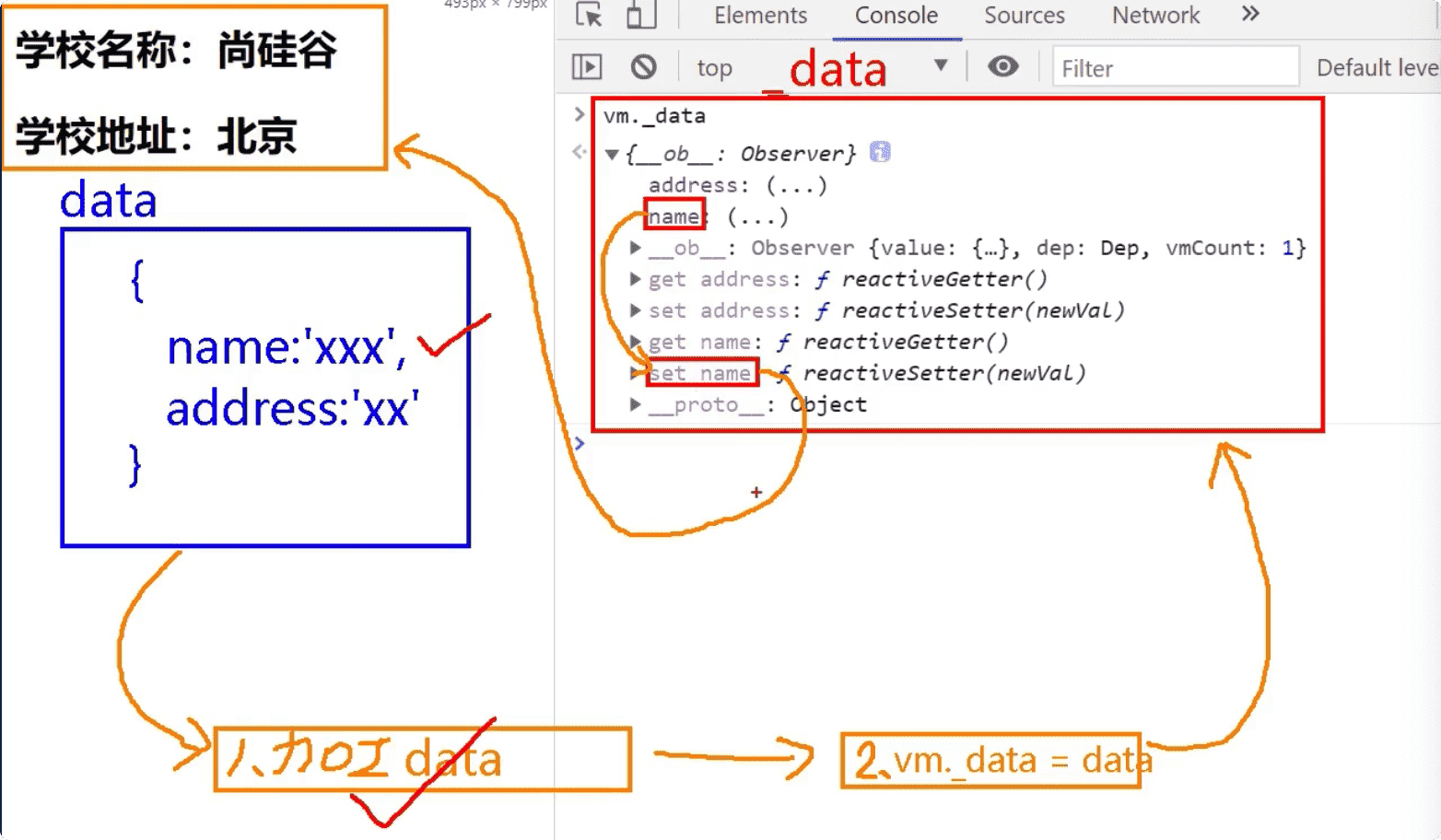
data中的「所有层次」的数据;❓ 如何监视「对象」中的数据:通过
setter实现监视,并且要在new Vue中就在data中传入要监测的数据:对象中后面追加的数据 *(简单粗暴赋值),Vue 默认不会承认并且不做「⚠️响应式处理」;
如需添加新的数据并且令 Vue 承认并做响应式,使用以下 API:
Vue.set(target.propertyName/index, value)或者vm.$set(target.propertyName/index, value)(vm为一个实例化的 Vue 对象)
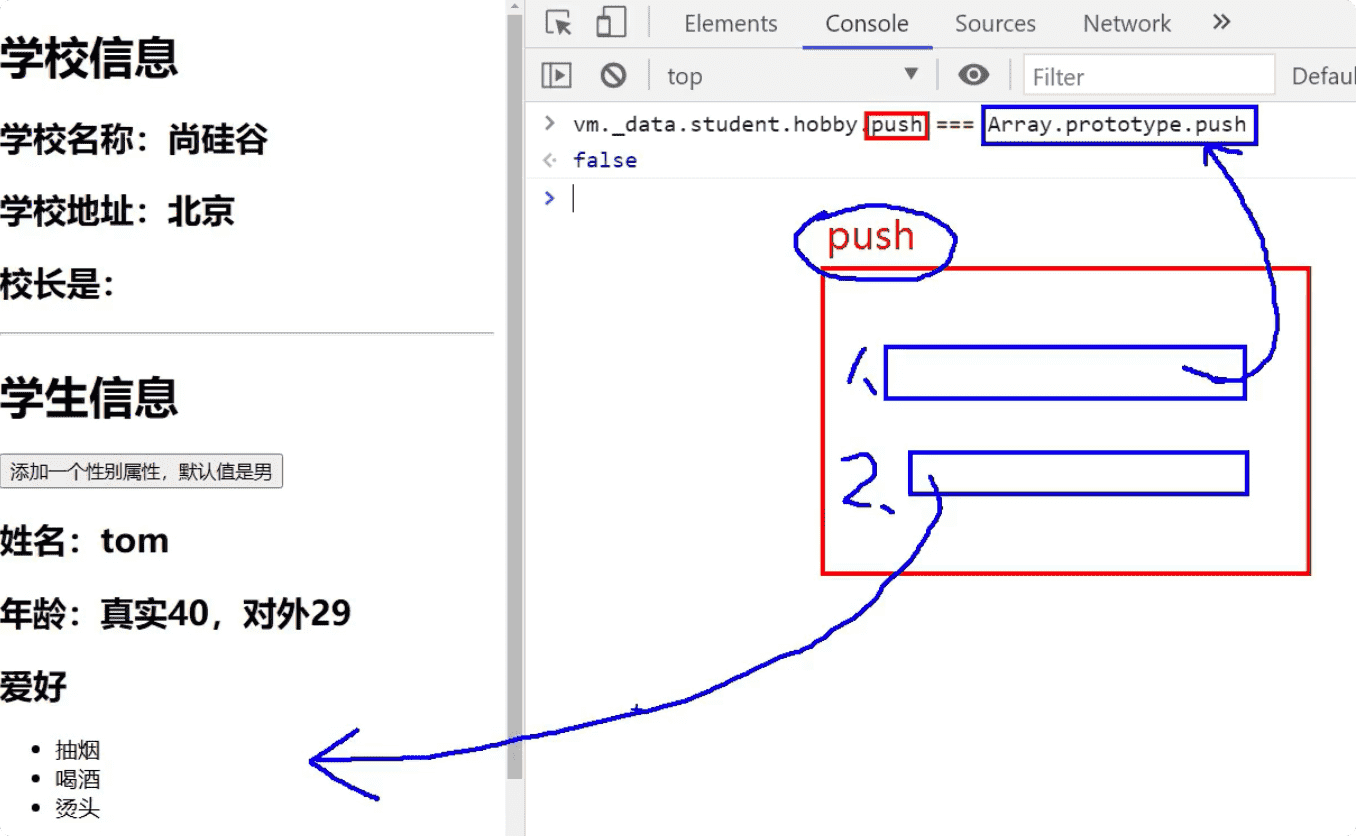
❓ 如何监视「数组」中的数据:通过包裹数组更新元素的方法(本质上):
- 调用了原生(原型 prototype)对应的的方法对数组进行更新;
- 重新解析模版,进而更新页面;
- ⚠️ 要在 Vue 更新数组中的某个元素必须使用如下方法:
- 数组对象的修改数组的 7 个 API(
push()、pop()、unshift()、shift()、splice()、sort()、reverse()); ( ➕filter()不会对原数组改变(替换数组) ) - 使用 Vue 供对象修改数据的 API(
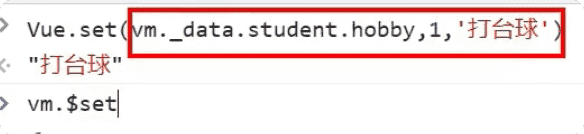
Vue.set()或者vm.$set()上面详细) ;
- 数组对象的修改数组的 7 个 API(
⚠️ 特别注意:
Vue.set()或者vm.$set()不能给vm或者vm._data(根叔对象)添加属性!
# Vue 中的 this 指向问题
- 指向「Vue 实例对象」:在
new Vue(options)中的配置:data函数、methods、watch、computed中的函数。 - 指向「VueComponent 实例对象」:在组件中的配置:
data函数、methods、watch、computed中的函数。
⚠️: 「VueComponent 实例对象」 简称为 vc 对象;「Vue 实例对象」简称为 vm 对象;
编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
