📖 CSS 基本语法
# CSS 基本语法
CSS 规则通常包含两部分: 选择器和一条或者多条声明;
每条声明由一个属性和一个值组成;
属性值和单位之间不能留有空格:
20px每条声明以分号
;结束;总声明以大括号
{}包含;
p
{
color:red;
text-align:center;
}
1
2
3
4
5
2
3
4
5
# 注释方法
使用斜杠➕星号的方法: /* example */
/*这是个注释*/
p {
text-align: center;
/*这是另一个注释*/
color: black;
font-family: arial;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
# 创建 CSS
# 三个插入样式表的方法
外部样式表:
在 HTML 文档的头部使用
<link>标签引入:<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>1
2
3内部样式表:
同样在 HTML 文档中的头部,使用
<style>标签定义内部样式表:<head> <style> hr { color: sienna; } p { margin-left: 20px; } body { background-image: url("images/back40.gif"); } </style> </head>1
2
3
4
5
6
7内部样式 /inline style
在相关的标签内使用
style属性,可以包含任意的 CSS 属性;⚠️: 内联样式将表现和内容混合,损失样式表的优势;仅当使用在一个元素应用一次;
<p style="color:sienna;margin-left:20px">这是一个段落。</p>1
# 多重样式的优先级
当发生多个样式表以不同的方式创建时,优先级为:
内联样式 Inline style > 内部样式 Internal style sheet > 外部样式 External style sheet > 浏览器默认样式
🌰当外部样式表和内部样式表同时针对 h3 选择器声明样式时:
/* 外部样式表 */
h3 {
color:red;
text-align:left;
font-size:8pt;
}
1
2
3
4
5
6
2
3
4
5
6
/* 内部样式表 */
h3 {
text-align:right;
font-size:20pt;
}
1
2
3
4
5
2
3
4
5
最终的得到的样式以内部样式表优先,并且结合外部样式表:
{
color:red;
text-align:right;
font-size:20pt;
}
1
2
3
4
5
2
3
4
5
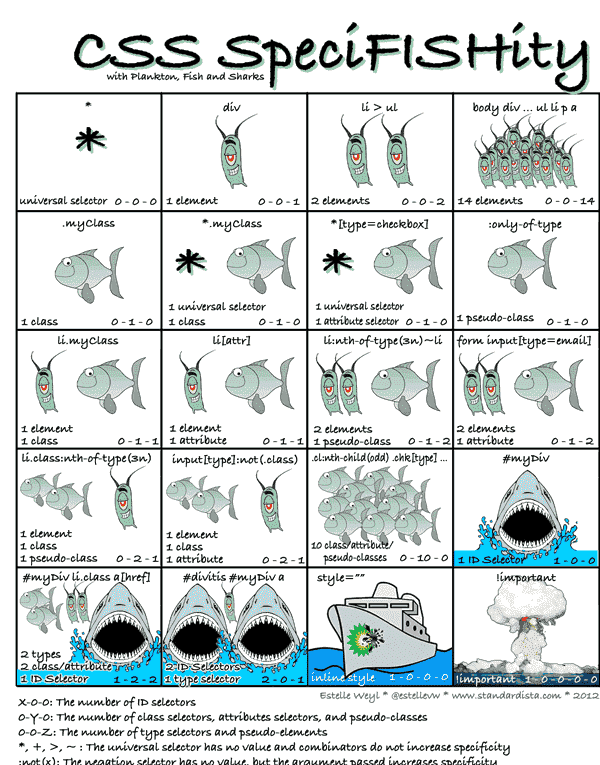
CSS 选择器权重关系
内联样式 > id 选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 标签选择器 = 伪元素选择器
⚠️【避免使用 important 】使用 !important 声明样式会覆盖任何其他的声明,改变了原来的规则;
- Always 要优化考虑使用样式规则的优先级来解决问题而不是
!important。- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!important。- Never 永远不要在全站范围的 css 上使用
!important。- Never 永远不要在你的插件中使用
!important。

from: www.standardista.com
编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
