🧾 CSS 列表布局示例
# 1️⃣ 🖼 图片展示列表实例
# 分析布局
设定图片列表一般使用:
<ul>
<li> pics </li>
<li> pics </li>
<li> pics </li>
</ul>
1
2
3
4
5
2
3
4
5
某些网站针对样式有定制会用 <div>-<li> 模式;
# 基本结构
<ul>
<li><a href="javascript:;"><img src="http://placekitten.com/400/300"></a></li>
<li><a href="javascript:;"><img src="http://placekitten.com/400/300"></a></li>
<li><a href="javascript:;"><img src="http://placekitten.com/400/300"></a></li>
</ul>
1
2
3
4
5
2
3
4
5
# 样式添加
方法 1:
ul {
width: 190px;
height: 470px;
}
ul>li img{
/*
这里其实只调整高度即可,因为我们下载的图片宽高比跟F12中调试的是一致的
而且一般情况下,不会固定或修改图片在网页中显示的宽高比
因为如果我们随意调整css中的宽高比,会导致图片变形
这里任意只调整高度或宽度,图片可以保持原比例大小
*/
/* width: 190px; */
height: 150px;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
方法 2:
ul>li img {
/* height: 150px; */
width: 100%;
}
1
2
3
4
2
3
4
100% 是会按照父元素计算的, img 的父元素是 a , a 的父元素是 li , li 的父元素是 ul 。没有给 a 和 li 单独设置样式,因此 img 最终会根据 ul 的宽度计算;
而如果只调整图片的宽或高,图片是会保持原比例进行缩放的;所以这个时候就相当于给 img 设置了一个 width=190px 的属性值;
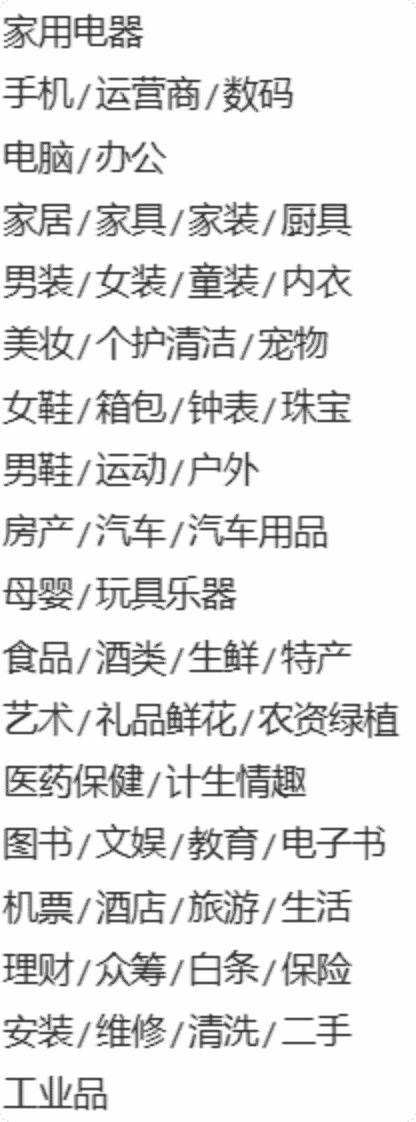
# 2️⃣ 左侧商品分类导航栏列表

# 分析布局
- 整体使用
ul和li元素; li中的每个元素:使用a包含文字超链接,span包含斜杠
存在问题
多余的空格问题:
在编写 HTML 代码时,每个
li元素中的a的span标签都是换行的,而 HTML 中会将多个空格合并成一个,所以a的span之间都多了一个空格;解决方法:
- 调整 HTML 中的每一个
li元素的代码,使之在一行; - 在样式表中给
ul或者li元素设置font-size: 0;
ul>li { height: 25px; padding-left: 18px; line-height: 25px; /* 设置font-size */ font-size: 0; } ul>li span { /* 设置斜杠左右内边距 */ padding: 0 2px; font-size: 12px; }1
2
3
4
5
6
7
8
9
10
11
12
13- 调整 HTML 中的每一个
# 3️⃣ 📰 新闻图片列表布局实例

编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
