🍎 JavaScript new 操作符相关
相关问题;
对
new操作符的理解?
new操作符号具体做了什么?
# 概念
JavaScript 中, new 操作符用于创建一个给定 构造函数 的 实例对象。
🌰 例子:
function Person(name, age) {
this.name = name;
this.age = age
}
Person.prototype.sayName = function() {
console.log(this.name)
}
const person1 = new Person("Simon", 18)
console.log(person1)
person1.sayName() // "Simon"
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
这个例子中: new 通过构造函数 Person 创建出来的实例对象可以访问到构造函数中的属性;并且可以访问构造函数原型链中的属性,即 实例对象与构造函数通过原型链 连接起来。
🌰 例子 / 构造函数拥有返回值:
function Test(name) {
this.name = name
return 1
}
const test = new Test("test")
console.log(test.name) // "test"
1
2
3
4
5
6
7
2
3
4
5
6
7
如果构造函数拥有返回值,并且返回值的类型是原始类型。但是这个返回值并没有作用。
但是如果 构造函数的返回值类型是一个对象:
function Test(name) {
this.name = name
console.log(this.name)
return {age: 18}
}
const test = new Test("Simon")
console.log(test) // {age: 18}
console.log(test.name) // undefined
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
如果构造函数的返回值为一个对象,那么返回值会被正常使用。即创建的实例对象都是这个返回值。
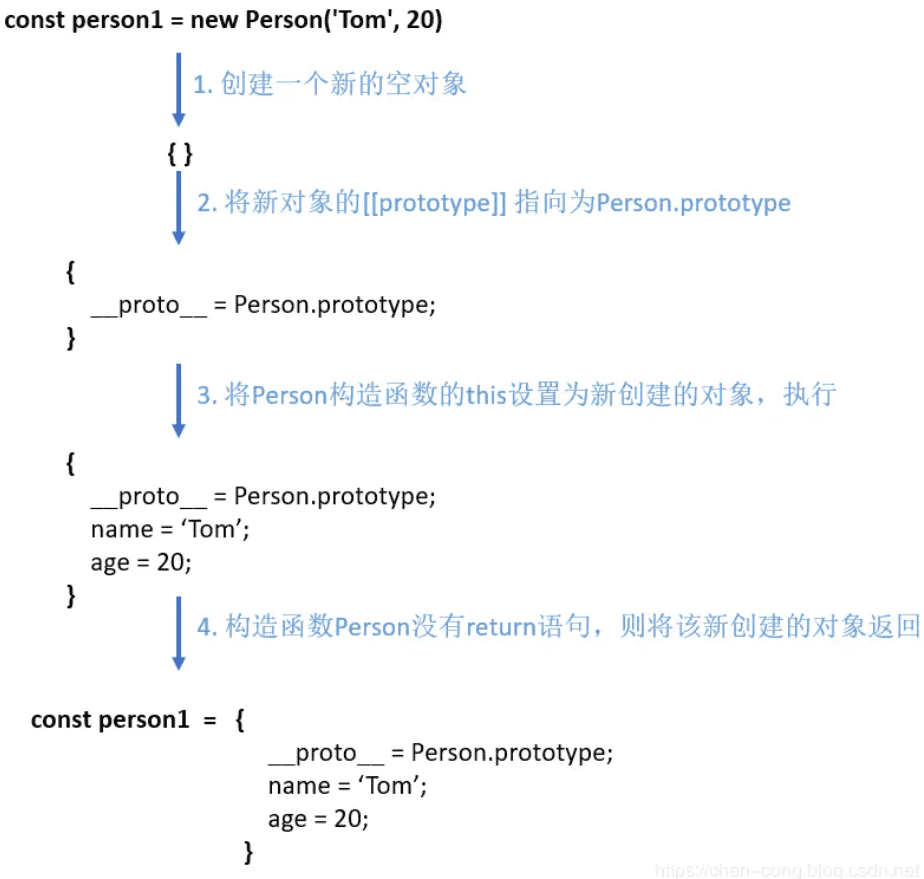
# new 的过程中做了什么?
主要完成以下工作:
创建一个新的对象;
将对象与构造函数通过原型链链接起来。
将新对象的
[[prototype]]指向为构造函数.prototype根据构造函数的返回类型做判断,如果是原始值则会被忽略,如果是返回一个对象,需要正常处理。

# 手写模拟实现 new 操作符
function iNew(func, ...args) {
// 创建一个新的对象
const obj = {}
// 连接原型
obj.__proto__ = func.prototype
// 将构造函数的 this 连接到新的对象
let result = func.apply(obj, args)
// 根据返回值判断
return result instanceof Object ? result : obj
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
测试使用:
function Person(name, age) {
this.name = name
this.age = age
}
Person.prototype.sayName = function() {
console.log(this.name)
}
let person = iNew(Person, "Simon", 18)
console.log(person)
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
