☂️ Vue 3 上手
# 新的特性
- Composition API (组合 API)
- 新的内置组件
- 其他特性
# Vue 3 的安装
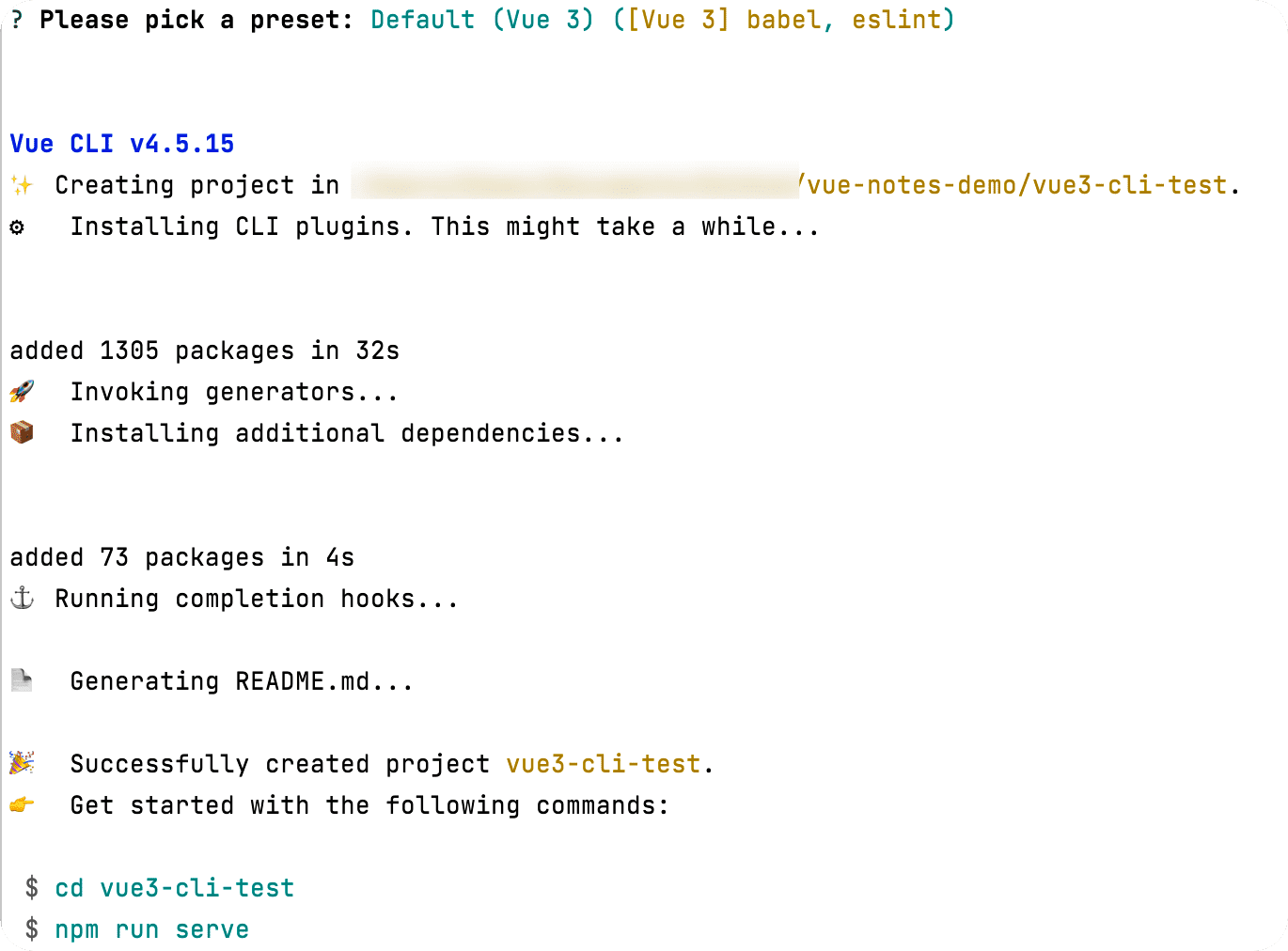
# 使用 Vue-CLI 创建 Vue 3 项目
- 确保 Vue 的版本在 4.5.10 以上
$ vue -V
1
- 创建 Vue 3 的 CLI 项目:
$ vue create vue3-cli-test
1

# 使用 Vite 创建 Vue 3 项目
🔗 参照链接:Home | Vite 中文网 (vitejs.cn) (opens new window)
$ npm init vite-app vue3-vite-test
$ cd vue3-vite-test
$ npm install
$ npm run dev
1
2
3
4
2
3
4
# Vue 3 项目结构分析
main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
1
2
3
4
2
3
4
- 在 Vue 3 引入的不再是
Vue构造函数,引入的是一个名为createApp的工厂函数。
- Vue 2 时期创建 Vue 实例对象:
const app = createApp(App) // 创建实例对象app(类似于Vue 2中的vm,但是app比vm更轻量) app.mount('#app')1
2
- 在 Vue 3 中组件模版结构可以没有根标签包裹。
编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
