🥽 CSS 单位
五个常用的 CSS 单位有: px , em , rem , vw & vh , vmin & vmax ;
# px
是一个绝对单位,一个 px 表示一个像素点;
通常使用 px 作为字体大小单位时,更改字体大小
font-size同时需要更改行距大小line-height;
# em
是一个相对的单位,基于目前的容器大小根据 em 的值算出最终的大小;
1em = <self>.font-size * 10
字体大小和行距大小会根据 em 的值按比例缩放;
🌰 例子 / CSS - em1 (codepen.io) (opens new window):
🌰 例子 / CSS - em2 (codepen.io) (opens new window):
🌰 例子 / CSS - em3 (codepen.io) (opens new window):
# rem
与 em 的功能类似,但 rem 基于的元素是 root 元素( html );
1rem = <root>.font-size * 10
相比于 em 更加容易计算,避免 HTML 元素在多层嵌套之后难以预测大小;
🌰 例子:
# vw & vh 视口长宽
viewport width 和 viewport height 的缩写:
viewport 指的目前浏览器窗口能看到的大小:
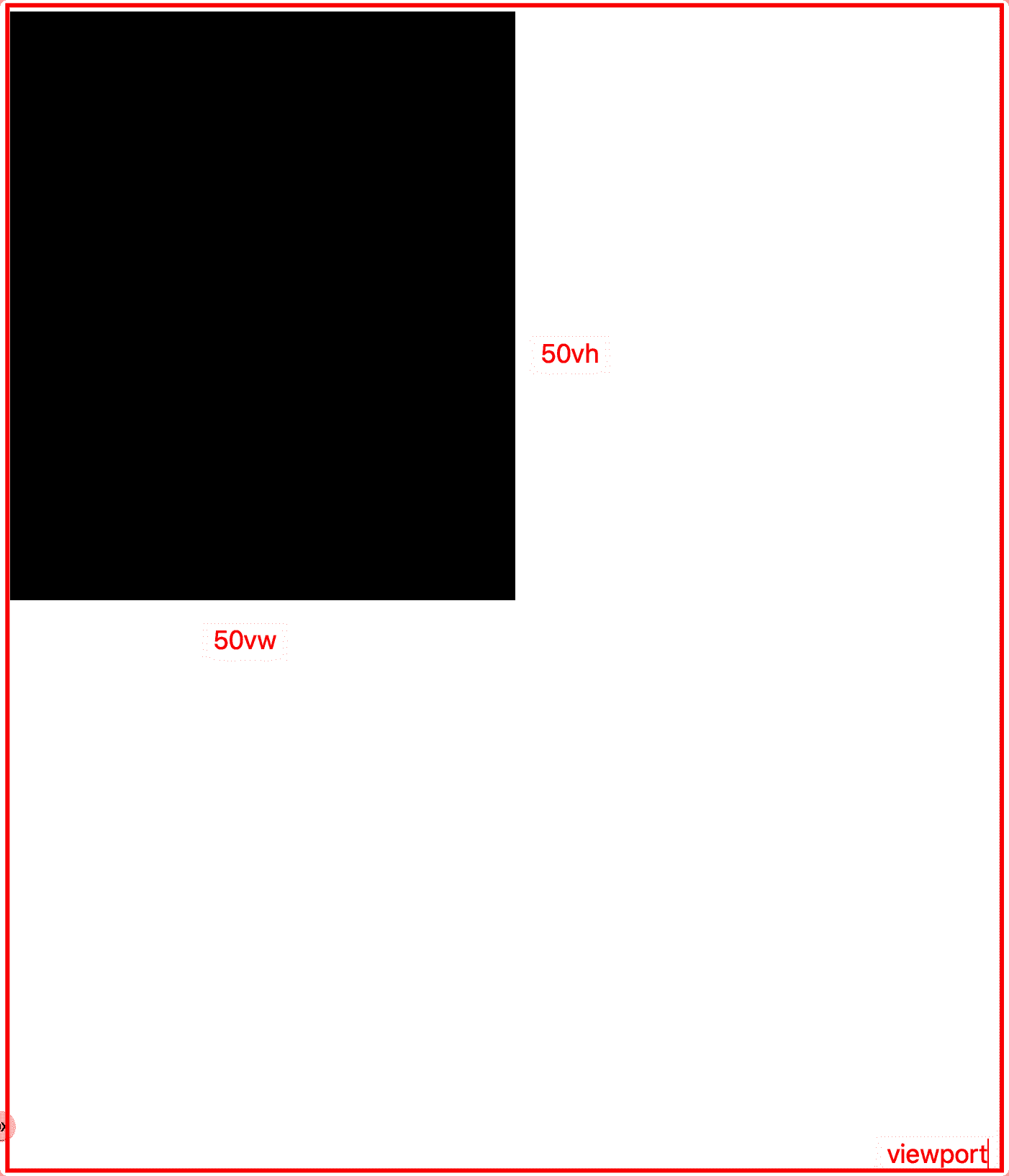
所以 vw & vh 是根据(相对于)可视窗口的大小计算的大小。(可以理解为按照百分比,将可视窗口分为一百份。例如, 50 vw 为可视窗口的大小的一半尺寸)
🌰 例子:
vmin & vmax
表示 vw & vh 较小的值。
例如, 50vmax 表示如果当前视口的宽度较大时,那么 vmax 会按照视口的宽度进行相对计算,为当前视口宽度的一半。
# 颜色单位
RGB 值:RGB 通过三原色的不同浓度来调配出不同的颜色;
CSS 为什么采用光学三原色:
屏幕是由像素组成的,每个像素就是一个单位色块。而这个单位色块之所以能显示颜色,就是靠发光来实现的;光是由三种色光组成的,任何一种颜色均可以由这三种颜色调和出来的;
- 语法:
RGB(red, green, blue) - 范围:每一种颜色的范围在 0 ~ 255(0% ~ 100%)之间;
RGBA 值:就是在 RGB 的基础上增加了一个 A 表示不透明度
1表示完全不透明0表示完全透明.5半透明
RGB 值的十六进制:
- 语法:
#RRGGBB - 范围:每一种颜色的范围在 00 ~ ff 之间