🍎 CSS 的盒子模型相关
- 说一下对盒子模型的理解?
# 盒子模型的概念
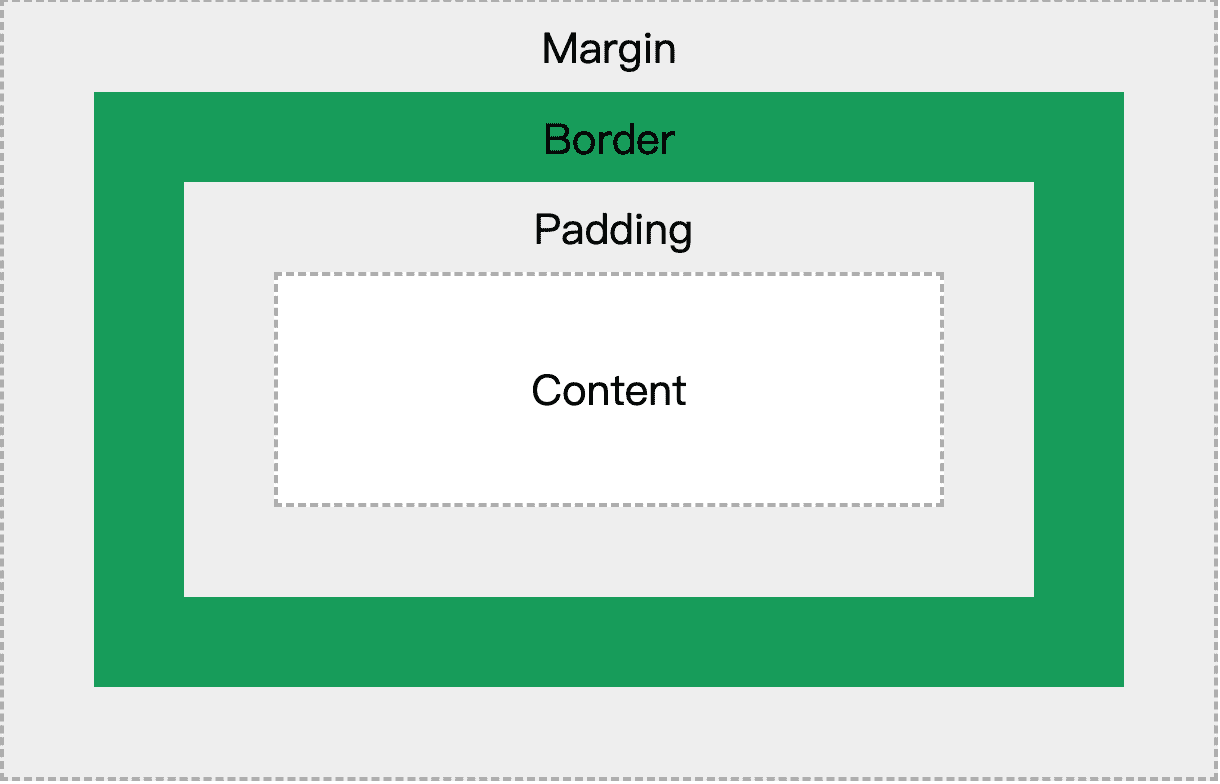
对 HTML 文档进行布局的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型 ,将所有元素表示为一个矩形盒子。
标准盒子模型由四个部分组成:margins(外边距)、borders(边框)、paddings(内边距)、实际内容。

- content:实际内容,(文本或者图像);
- padding:内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的 background 属性影响。
- border:边框,围绕元素内容的内边距的一条或者多条线,由粗细、样式、颜色三部分组成。
- margin:外边距,在元素外常见额外的空白。
CSS 盒子模型可以分成,默认情况下是 W3C 标准盒子模型:
- W3C 标准盒子模型;
- IE 怪异盒子模型。
# 标准盒子模型
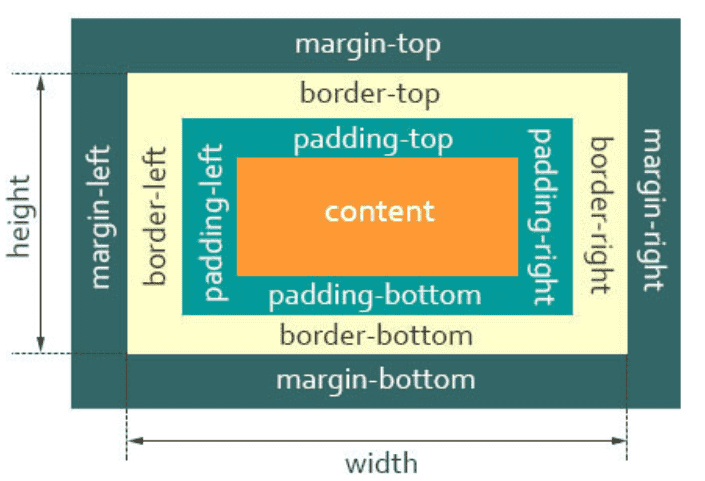
盒子总宽度 = 元素宽度 width + 内边距 padding(左右)+ border 边框宽度 (左右)+ 外边距 margin (左右);
盒子总高度 = 元素高度 height + 内边距 padding (上下)+ border 边框宽度(上下) + 外边距 margin(上下);
所以,最终的实际盒子宽度和高度不等于 内容元素的 宽度和高度
# 怪异盒子模型
与 W3C 标准盒子模型不同,这里元素的宽度和高度( width / height )包含了 内边距 padding 和边框 border 的长度。
盒子总宽度 = 元素宽度 width + 外边距 margin(左右);
盒子总高度 = 元素高度 height + 外边距 margin (上下);

# box-sizing
定义浏览器引擎如何计算一个元素的 总宽度和总高度:
{
box-sizing: content-box | border-box | inherit;
}
1
2
3
2
3
content-box:(默认值),表示元素的width/height不包含padding、border,即 W3C 的标准盒子模型;border-box:表示元素的width/height包含padding和border,即 怪异盒子模型。inherit:从父元素继承box-sizing的值。
编辑 (opens new window)
📢 上次更新: 2022/09/02, 10:18:16
